HTML에 자바 스크립트를 삽입하는 방법을 공부하다 왜 script 태그는 body 맨 뒤에 삽입을 하는 지에 대해서 공부했다.
사실 <script>태그는 <body>,<head> 어디에 놓더라도 동작한다.
근데 왜 다른 html코드를 보면 다 맨 뒤에 작성한걸까?

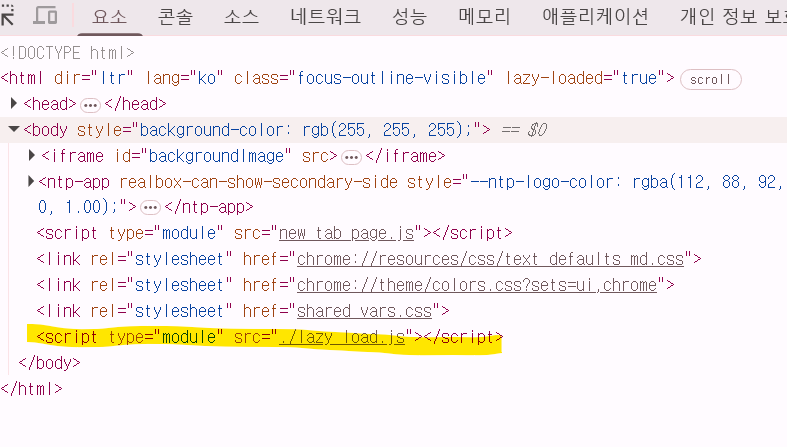
실제로 구글 창도 개발자 도구를 열어보면 스크립트 코드를 맨 밑에 작성한 것을 확인할 수 있다.
케이스 별로 알아보도록 하자!
1. head 태그 안에 위치시키는 경우

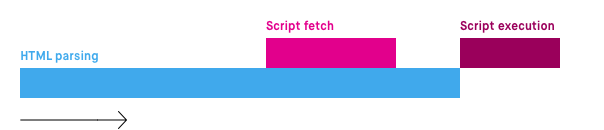
브라우저가 HTML 코드를 읽어내려오다가 <script> 태그를 만나면, 코드 읽는 것을 멈추고 script를 다운로드 하고 실행을 시킨다.
그리고 다시 HTML 코드를 읽기 시작한다.
만약 이때, script 파일 용량이 너무 크거나 갯수가 많으면 다운로드하고 실행하는데 많은 시간이 소요됨으로 사용자가 화면을
보기까지 상당히 많은 시간이 걸릴 수 있다.
2. body 태그의 맨 아래에 위치 시키는 경우

브라우저가 HTML 코드를 다 읽은 후에 스크립트를 다운받고 실행하기 때문에 사용자들은 기본적인 html 콘텐츠를 볼 수 있다.
하지만 만약 html 코드가 스크립트에 의존적이라면, 아직 동적 동작이 안되는 무의미한 content를 보게되는 단점도 존재하지만 이 방법은 DOM트리가 생성되기 전에 script가 DOM 조작을 시도하는 것을 방지할 수 있기 때문에 주로 사용된다.
이 밖에도 async,defer등 비동기 방법이 존재한다.
이번에는 비동기 방법에 대해 알아보자.
<async>
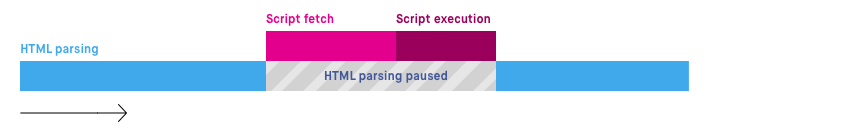
script 태그를 만나도 HTML 코드를 중단하지 않는다. script 로드와 html 읽기를 함께 하다가 script 로드가 끝나면 script가 실행되는 시점에 HTML 읽기를 중단하고 실행이 끝나면 다시 읽는다.

<script async src="script.js">
<defer>
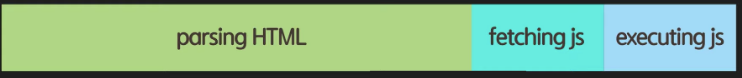
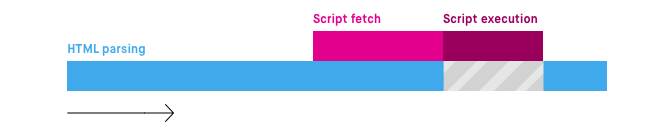
script 태그를 만나도 html 파일을 읽는 것을 중단하지 않고 일단 script 로드와 파싱을 함께 한 후 html 파싱이 끝난 후에 로드한 script를 실행시킨다.

<script defer src= "sript.js">
<ref>
https://codingnotes.tistory.com/44
https://velog.io/@dltjsgho/Script-%ED%8C%8C%EC%9D%BC%EC%9D%98-%EC%9C%84%EC%B9%98
'vaco > 추가 공부' 카테고리의 다른 글
| CSS 스타일 적용 우선순위 (0) | 2025.03.17 |
|---|